What is Table Of Contents or TOC
In websites, a table of contents abbreviated as TOC or ToC, is a link list, usually found on a web page placed right after the first paragraph. Each anchor link inside a TOC takes you to a specific section of the web page.
An HTML TOC provides a quick way to jump to the desired section of a page. It usually includes the titles of the first-level headers (headings) or second level headers(subheadings).

In printable work, a TOC refers to the index page of the book which contains the page number to each chapter. TOC for books are more in-depth and comprehensive, containing not only section titles but descriptions, author names, and subheadings.

What Is TOC Plugin?
TOC plugin developed by MBT, is an automatic solution to the tedious method of creating a table of contents manually for each web page. It auto-generates a user-friendly TOC for your lengthy blog articles. It is coded in pure JavaScript and loads lightening fast. Contents table generated using TOC plugin is easily crawled and indexed by search robots.
- Read this interesting article by MOZ which mentions SEO support for all JS methods that we have used so far in building TOC plugin.
SEO ALERT: Just minutes after this post was published. Google not only indexed the TOC anchor Links but also added a "Jump to" label to identify that it is an anchor link that jumps to a particular section. See it to believe it. :)

I have not included lower level heading tags (i.e. h3/h4/h5/h6) in TOC plugin because a blog post is neither a wiki nor a long lengthy book, it is best to show only major headlines for simplicity and accessibility. Adding subheadings or lower levels inside a TOC list only makes it longer in length thus pushing down your main content and destroying visibility.

So far many developers have written a dynamic ToC script but most of these scripts are either coded in jQuery or they are render-blocking JS eating up your page load time. You may even find TOC generator but these scripts again lack flexibility and ease of customization.
TOC should be added only to those articles which are lengthy or contain at least four headings. On contrary, some TOC generators will add the list on all your pages whether containing several headings or just a single heading, which of course is not a sensible thing to do.
jQuery table of contents is much slower compared to this plugin built with traditional pure JS. JavaScript is executed much faster by browsers compared to a JS library (jQuery) that needs to be imported first.
Features of TOC Plugin:
It is the first JavaScript plugin of its kind that is unique in several ways as mentioned below:
- Coded in pure JavaScript - just 10 lines of code!
- Lightweight and fast.
- SEO Friendly
- Adds unique ID to each section automatically.
- Creates both ordered or unordered list
- Contains a Toggle button
- Show on any location you choose
- Easily Customized
- Mobile responsive
- Executes only when invoked!
Pseudo Code Of TOC Plugin
Understand how the TOC Script works in plain English. The numbered list below is the pseudo code for our TOC plugin. It is a simplified description of the JavaScript code we wrote.

- Create a function to print headline links
- Count the number of heading sections on a page
- Run a loop equivalent to the number of heading sections
- Extract text content from the heading titles
- Give each heading a different ID
- Convert the heading text into an anchor link
- Print the heading anchor links inside a bullet list
- Find the location by TOC ID to display the list
- End the loop
- Trigger the function only when invoked inside the page

Following is the pseudo code for the toggle button which shows or hides the TOC.
- Create a new function to show/hide the TOC.
- Show the TOC by default
- Use a conditional statement to check if TOC is hidden or visible.
- Use CSS to show or hide the TOC
- Trigger the function only when button is clicked
How To Install TOC Plugin in Blogger Blogs?
I am sharing below the method of adding TOC plugin in Blogspot blogs but you can apply almost the exact same method for installing this plugin on any website you want, may it be hosted on Wordpress or anywhere else.
Follow these steps to install it in BlogSpot:
- Sign in Blogger > Template
- Backup your template
- Click "Edit HTML"
- Just above
</head>tag paste the following source links: Note that I am adding source links to Oswald font and Font-Awesome for styling purposes. You may or may not wish to add them. The code inside purple highlighted lines is the major TOC script in no more than 10 lines!
Make this change only if needed:
The major heading tag in blogger is H2 but if you are selecting the subheading tag in blogger editor then your default tag would be H3. If you are using the subheading tag as your main heading in your blog posts then please replace h2 with h3 thrice in the code above. TOC plugin will not work if your heading tag is not correct. - Next search
]]></b:skin>and just above it paste the following CSS code: Make these color changes if you want:
- To change background color of TOC box edit #FFFFE0
- To change border color of TOC box edit #f7f0b8
- To change font color of TOC headline text edit #707037
- To change anchor link color edit #0080ff
- To change font size of anchor links edit 15px
- To change font size of TOC headline text edit 20px
- Finally search for
<data:post.body/>and replace it with the code below:Note: You will find two or more occurrences of this code so replace all its instances with the code below. TOC Plugin will not work if you replace<data:post.body/>just once.
- Save your template and you are all done!
Show Table Of Contents Automatically in Blog Posts
Each time you may want to display TOC inside a specific post, follow these two steps.
Step #1 Mention Location Of TOC Container
It is best to display TOC right after your starting paragraph or show it before the first heading on your blog post.
To do this, switch to "HTML" mode of blogger editor and then paste the following HTML code just before the first heading or anywhere else you may want.
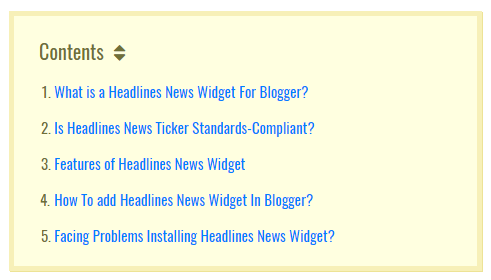
- You can replace the text "Contents" with any other text you may like.
- If in case your headings already contain numbers in beginning then replace ol with ul.

Step #2 Activate TOC Plugin
Finally, its time to invoke the plugin so that it could auto-generate a TOC on page load,
To do this, paste the following JS code at the bottom of your blogger editor where your post ends:

Publish your post and see the magic! :)


No comments:
Post a Comment